前言
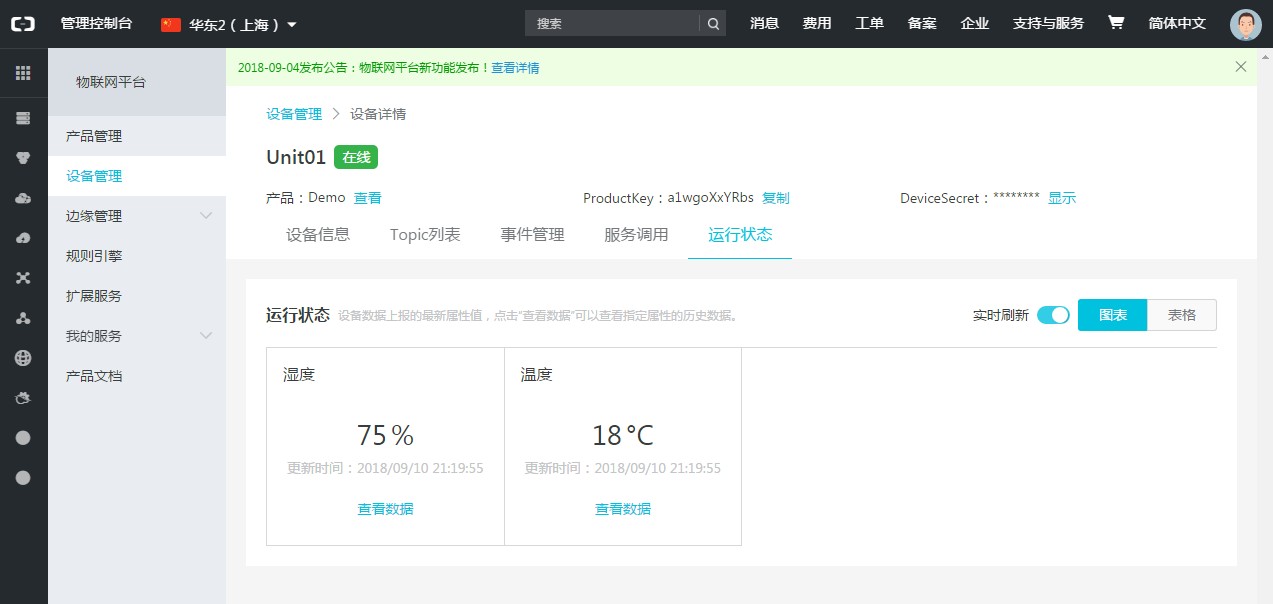
最近尝试了一下阿里云IoT物联网平台,还是蛮强大的。在此记录一下学习过程。本教程不需要任何外围硬件,一台电脑和一根能上网的网线即可。算是一篇Hello World了。先上效果图 第一章 准备工作1.1 注册阿里云账号首先打开阿里云的官网并注册新用户,网址为:
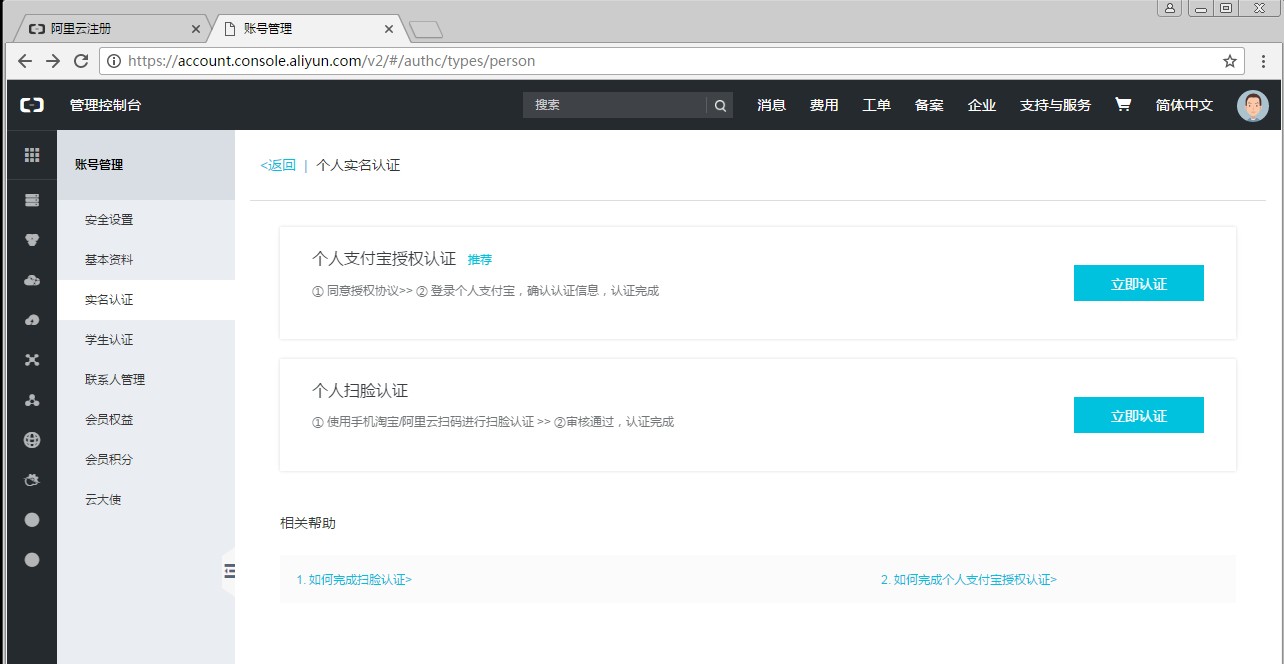
第一章 准备工作1.1 注册阿里云账号首先打开阿里云的官网并注册新用户,网址为: 1.2 注册完成后自动跳转到实名认证界面,可以通过支付宝授权快速完成认证。
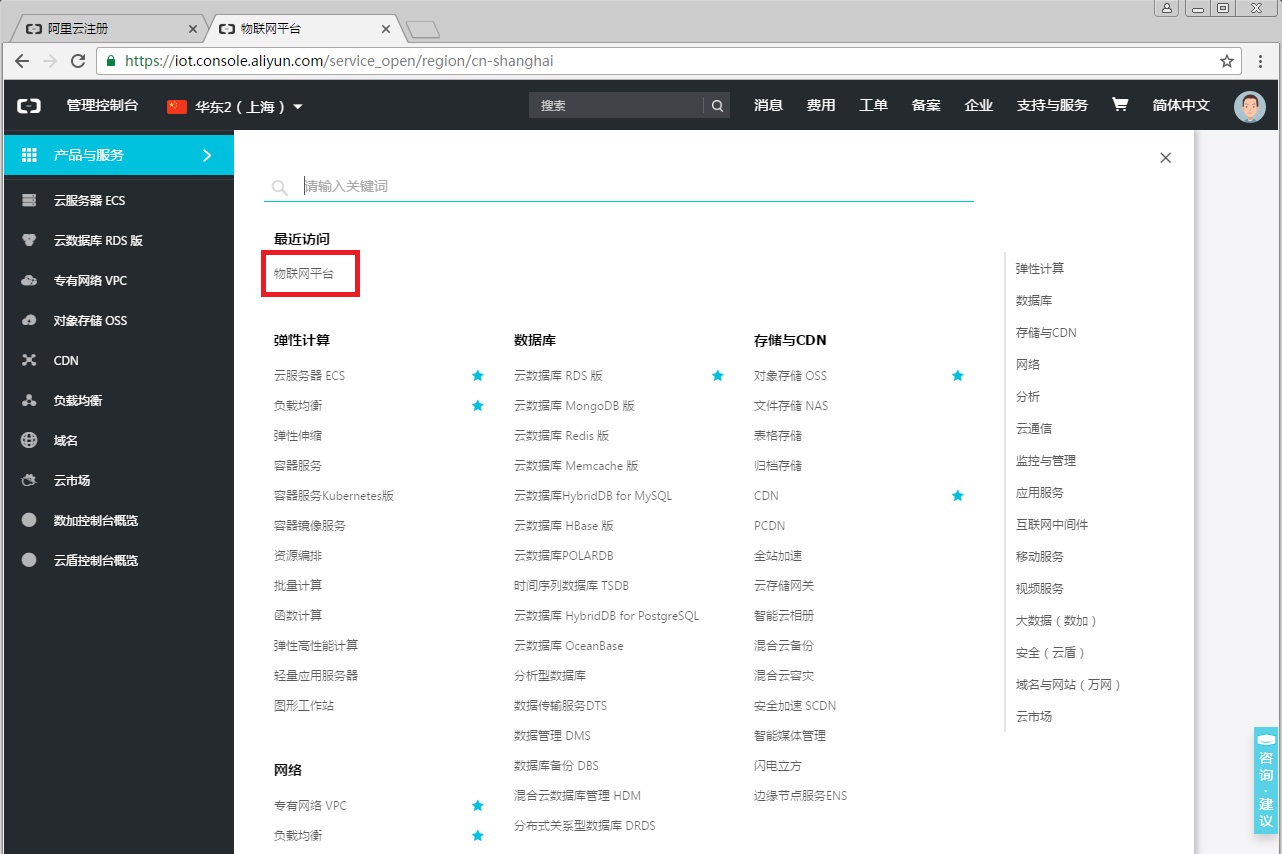
1.2 注册完成后自动跳转到实名认证界面,可以通过支付宝授权快速完成认证。 1.3 开通物联网平台在左边菜单选择《产品与服务》中的物联网平台,并激活开通此功能。
1.3 开通物联网平台在左边菜单选择《产品与服务》中的物联网平台,并激活开通此功能。 开通成功后,即可进入管理控制台
开通成功后,即可进入管理控制台 1.4 软件环境搭建下载并安装编辑器VS Code(全称Visual Studio Code)
1.4 软件环境搭建下载并安装编辑器VS Code(全称Visual Studio Code) 1.5 下载并安装Nodejs
1.5 下载并安装Nodejs 第二章 IoT云端开发2.1 打开阿里云控制台
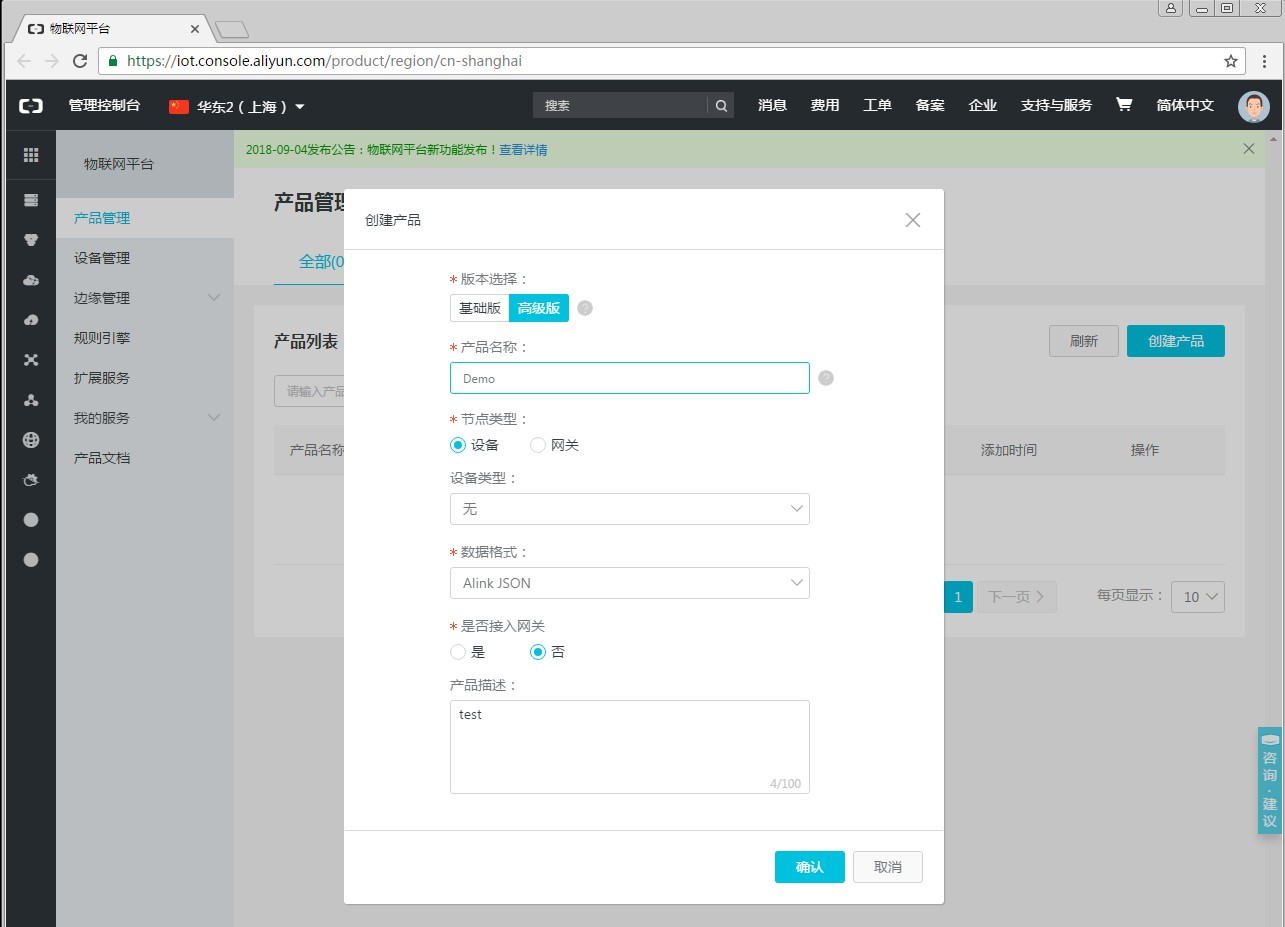
第二章 IoT云端开发2.1 打开阿里云控制台 2.2 创建高级版产品在产品管理界面点击 创建产品,并选择高级版
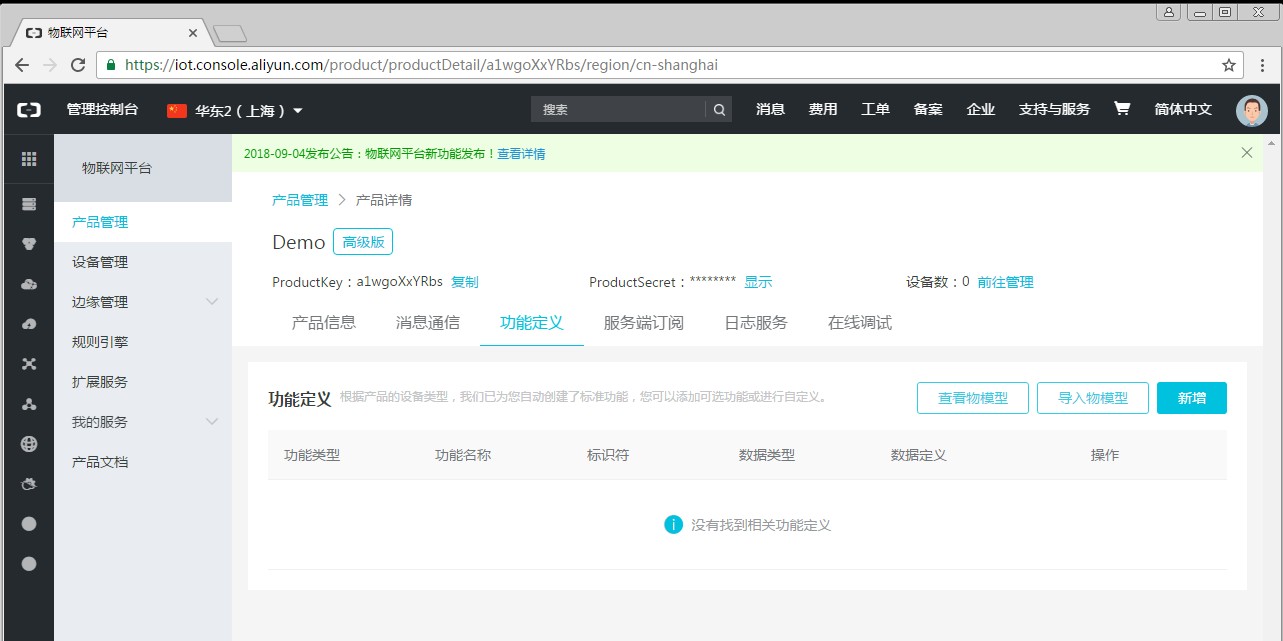
2.2 创建高级版产品在产品管理界面点击 创建产品,并选择高级版 2.3 新增产品属性在产品详情的功能定义中点击 新增,创建属性
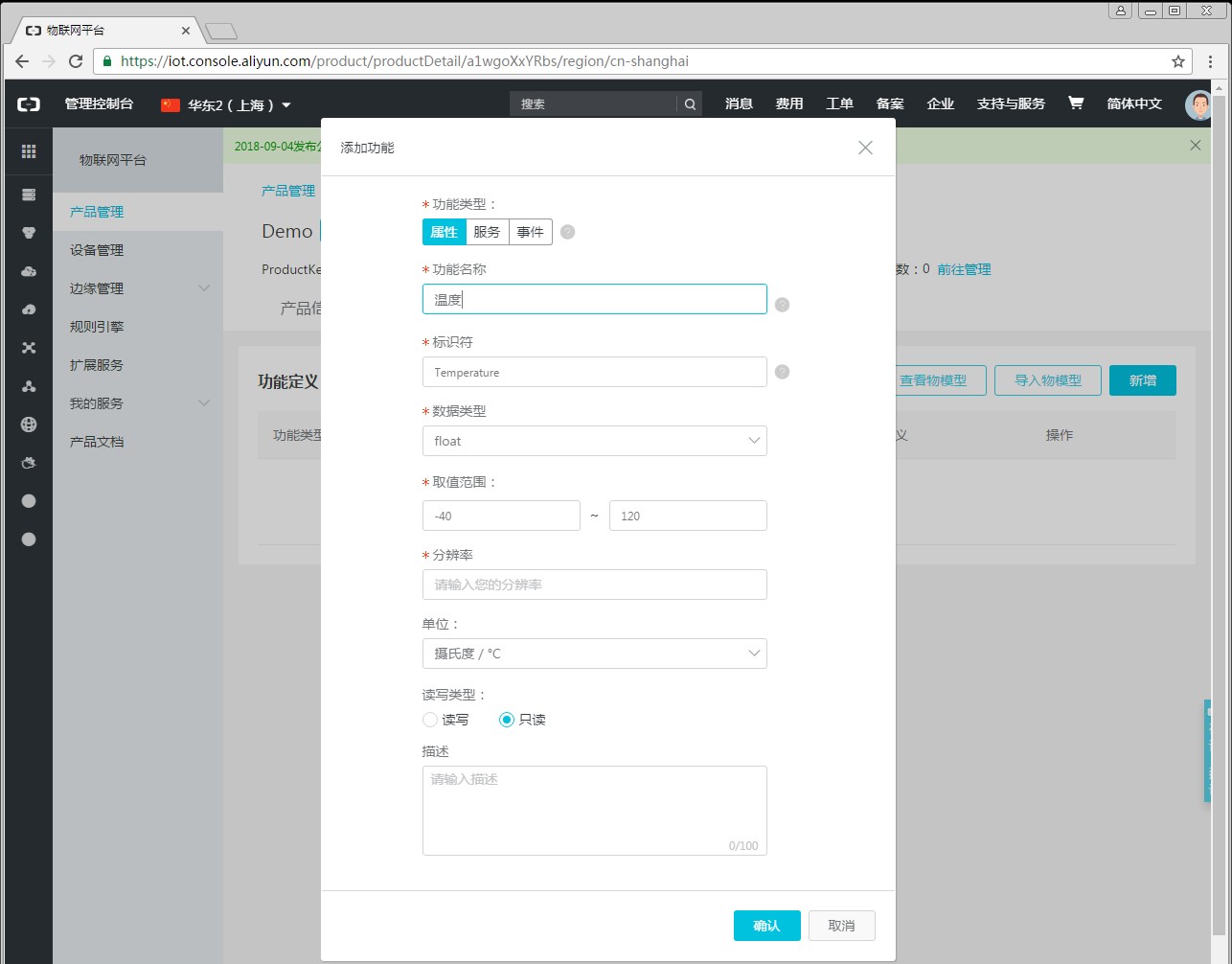
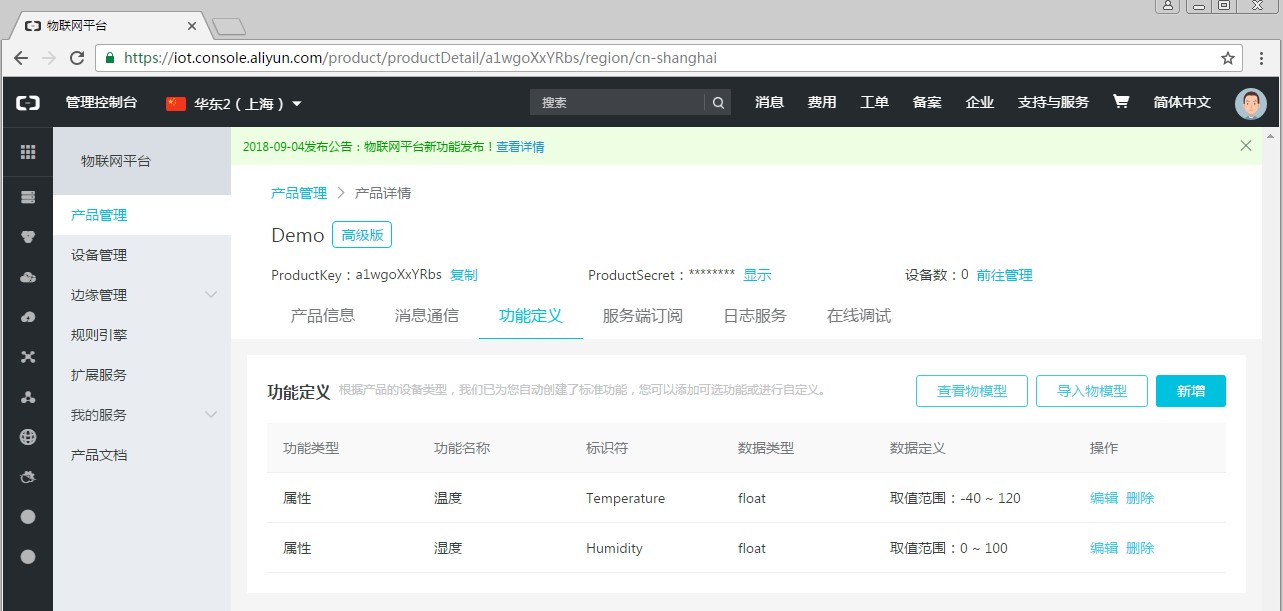
2.3 新增产品属性在产品详情的功能定义中点击 新增,创建属性 新增 温度
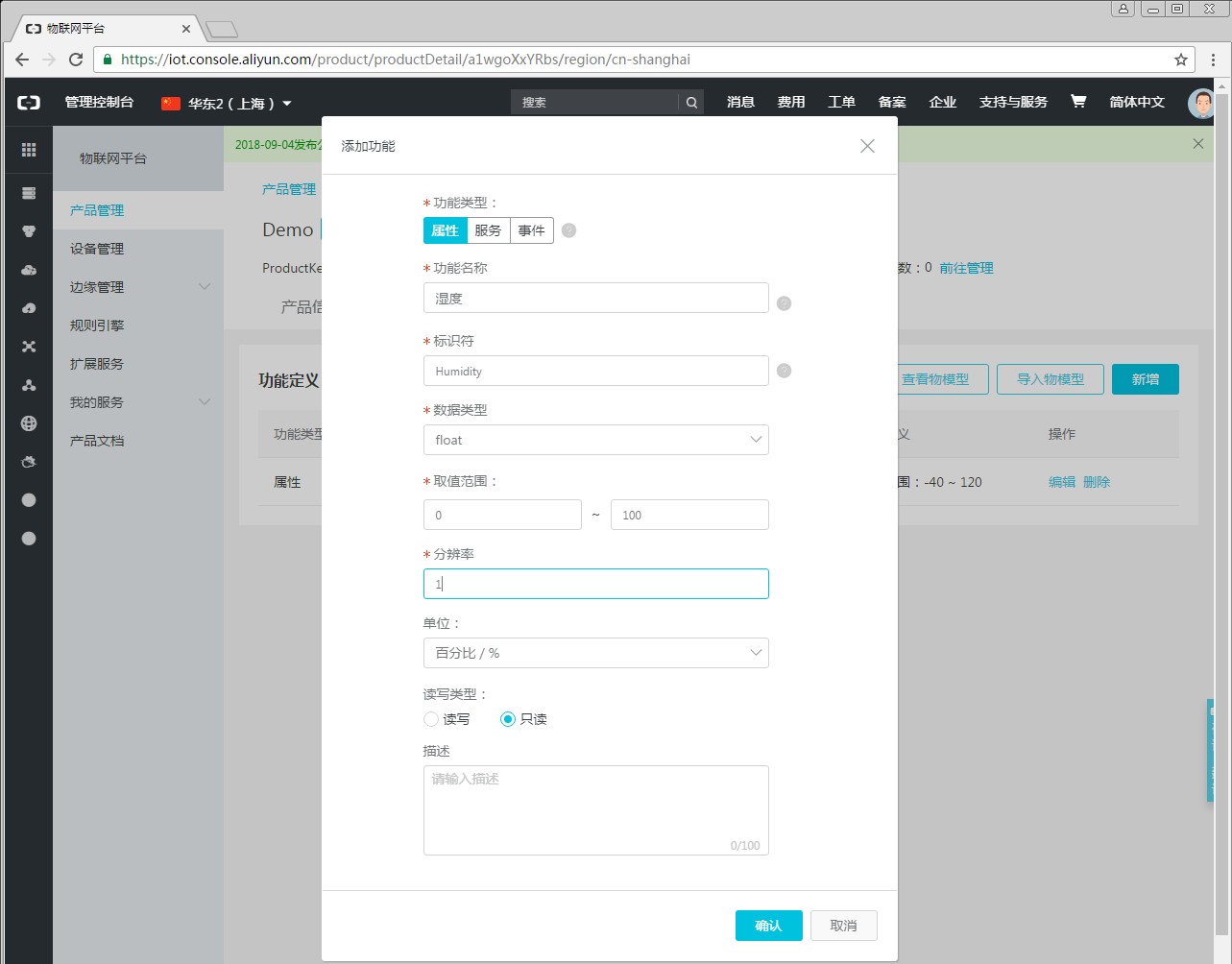
新增 温度 新增 湿度
新增 湿度 注意:标识符非常重要,是JSON里传递的属性!而且要区分大小写!属性界面一览
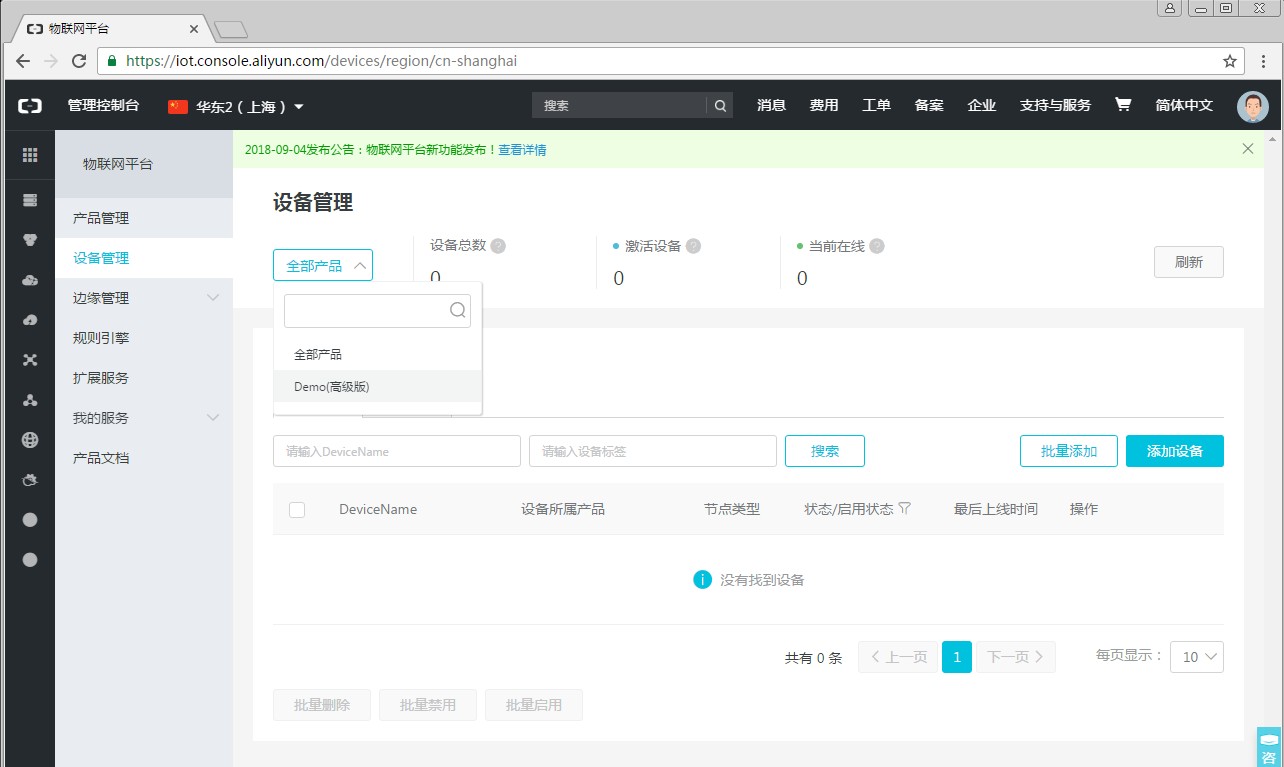
注意:标识符非常重要,是JSON里传递的属性!而且要区分大小写!属性界面一览 2.4 创建设备首先点击设备管理,并在下拉菜单中选择Demo产品
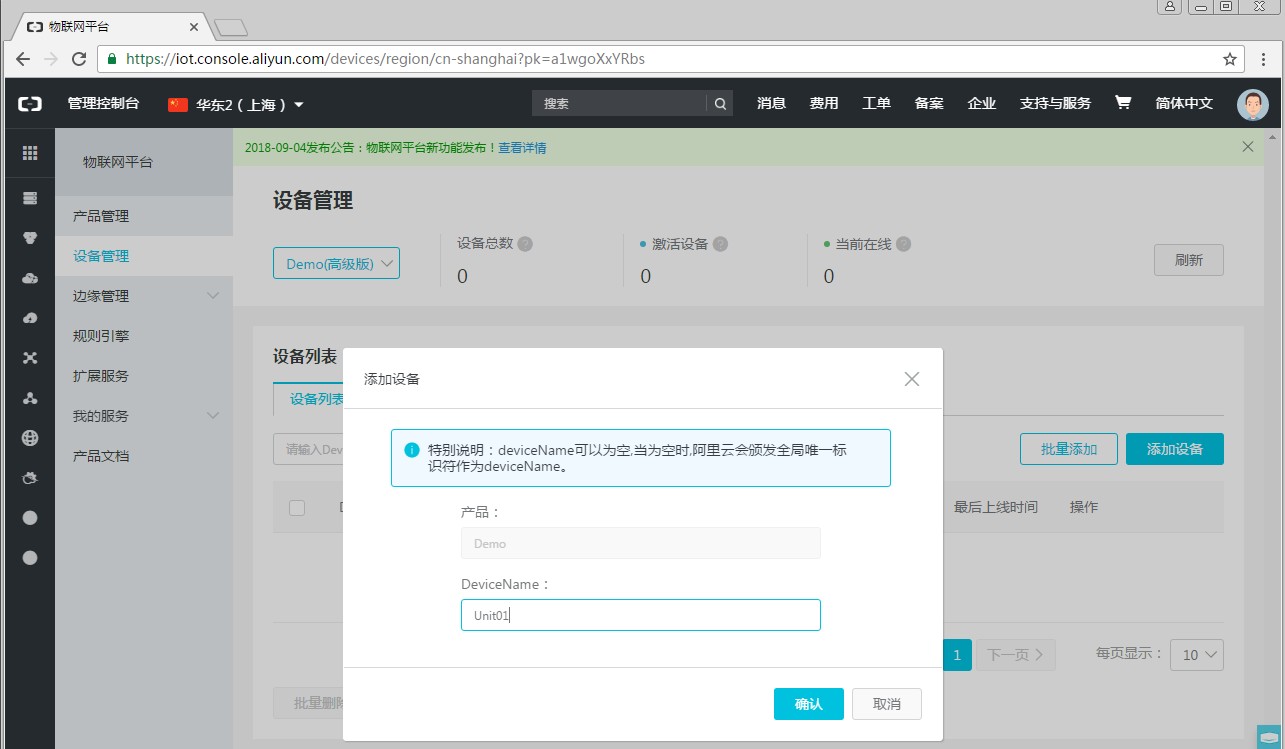
2.4 创建设备首先点击设备管理,并在下拉菜单中选择Demo产品 点击 添加设备,并命名Unit01
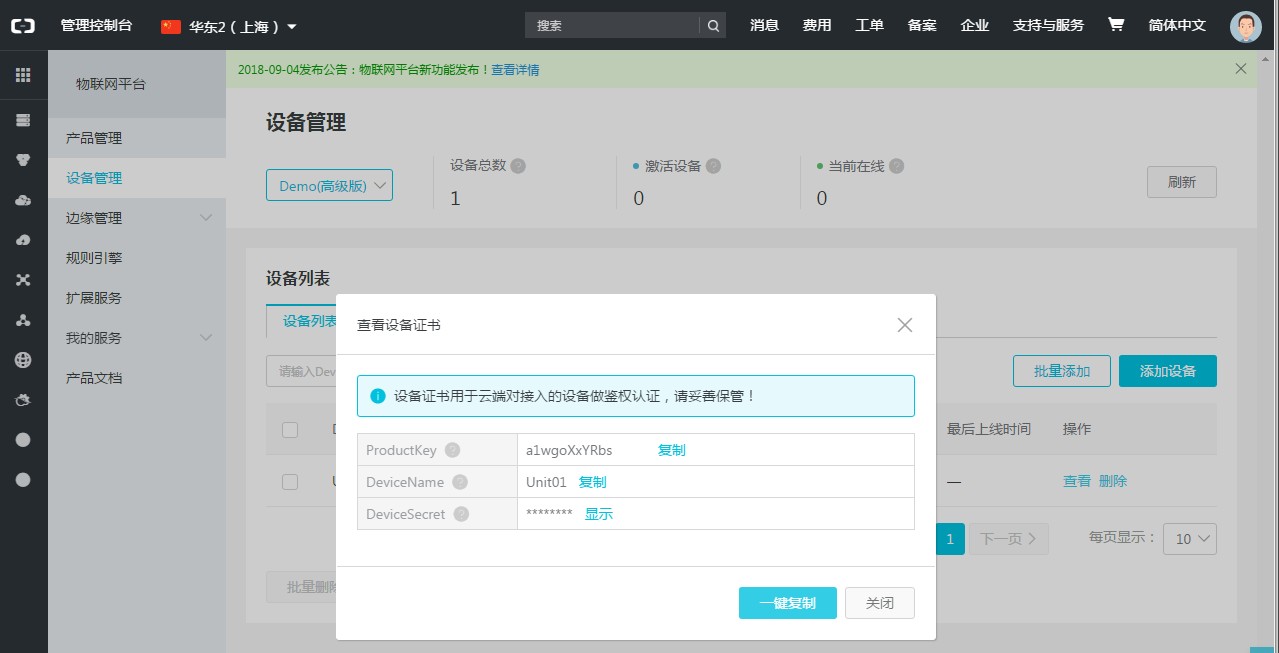
点击 添加设备,并命名Unit01 创建完成后获得该设备的重要数据——三元组
创建完成后获得该设备的重要数据——三元组 可以继续添加其他设备
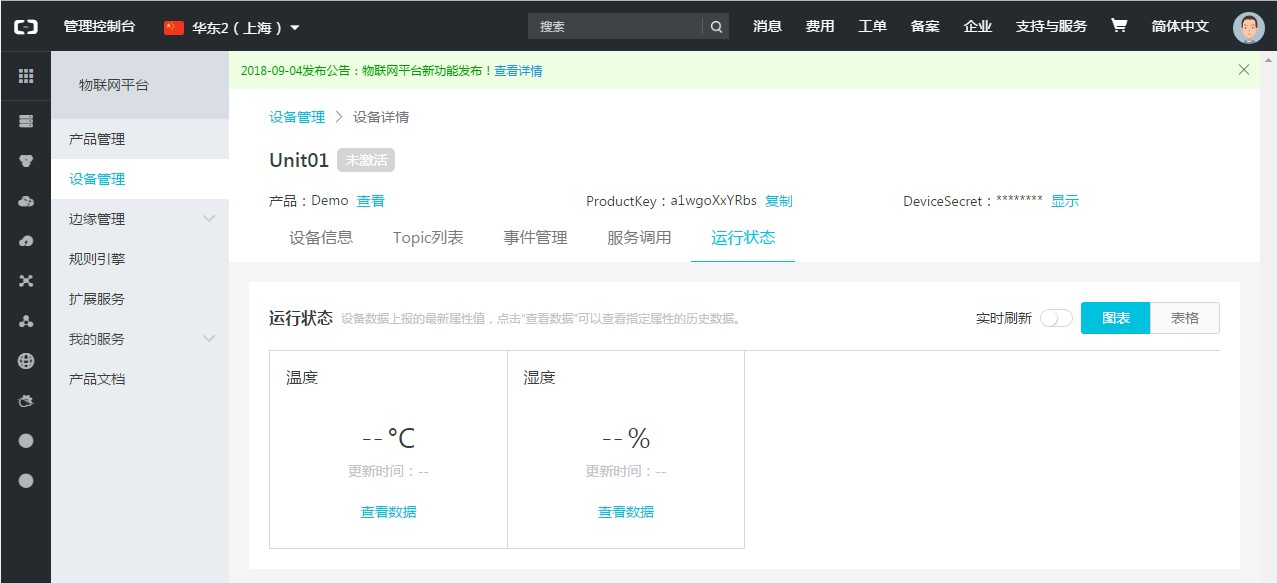
可以继续添加其他设备 云端的任务告一段落。点击Unit01进入设备详情,可以看到运行状态中并无数据。
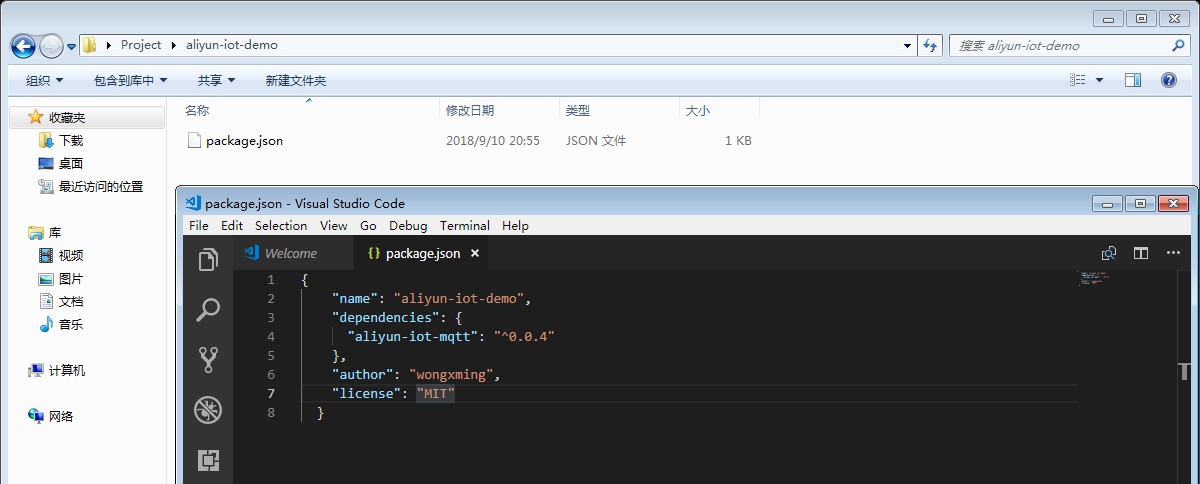
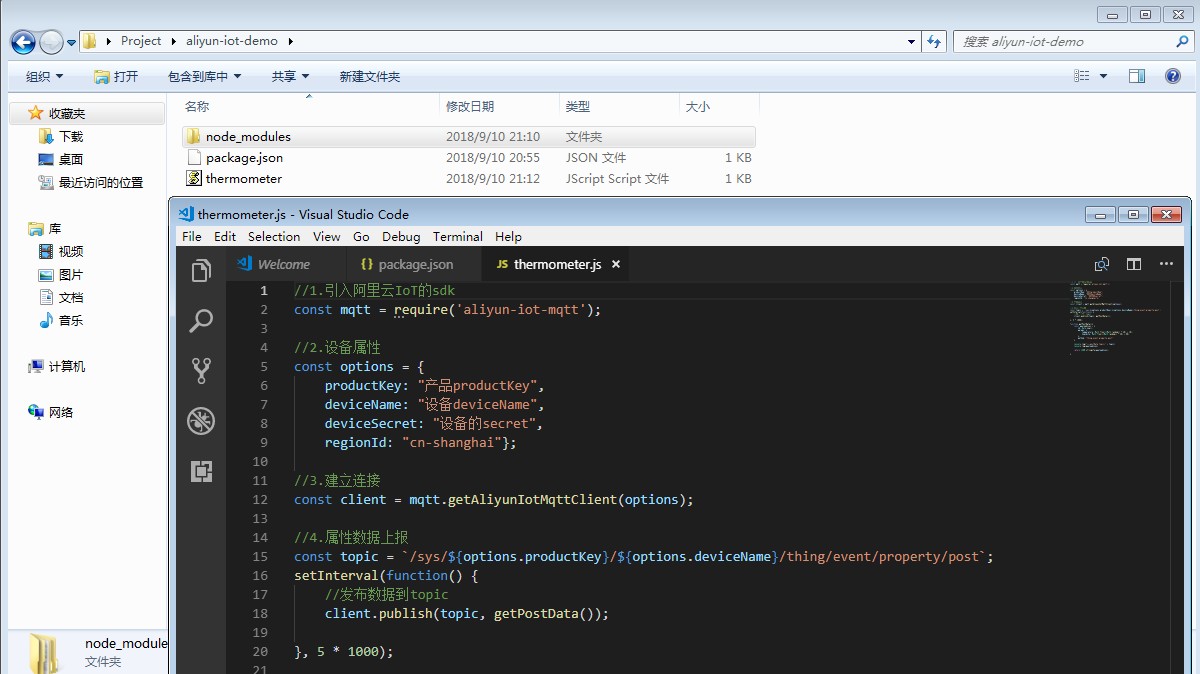
云端的任务告一段落。点击Unit01进入设备详情,可以看到运行状态中并无数据。 第三章 设备端开发本教程用nodejs程序来模拟设备,建立连接,上报数据。无实际硬件。3.1 在电脑桌面创建设备端项目创建项目文件夹 aliyun-iot-demo,本Demo共需要2个文件和一个库创建文件package.json,代码如下
第三章 设备端开发本教程用nodejs程序来模拟设备,建立连接,上报数据。无实际硬件。3.1 在电脑桌面创建设备端项目创建项目文件夹 aliyun-iot-demo,本Demo共需要2个文件和一个库创建文件package.json,代码如下 { "name": "aliyun-iot-demo", "dependencies": { "aliyun-iot-mqtt": "^0.0.4" }, "author": "wongxming", "license": "MIT"} 注:代码中author是原作者
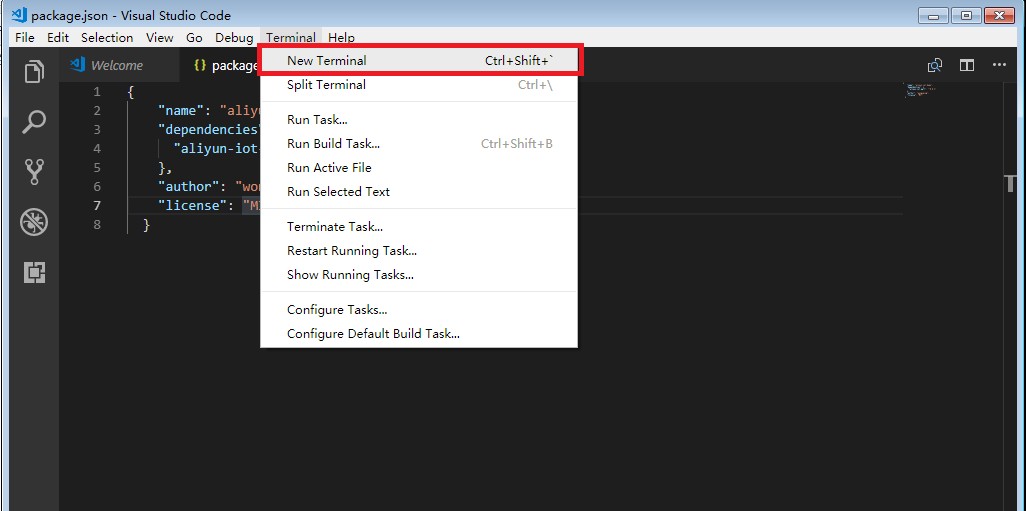
 3.2 下载阿里云物联网套件硬件端SDK在VS Code中打开CMD界面
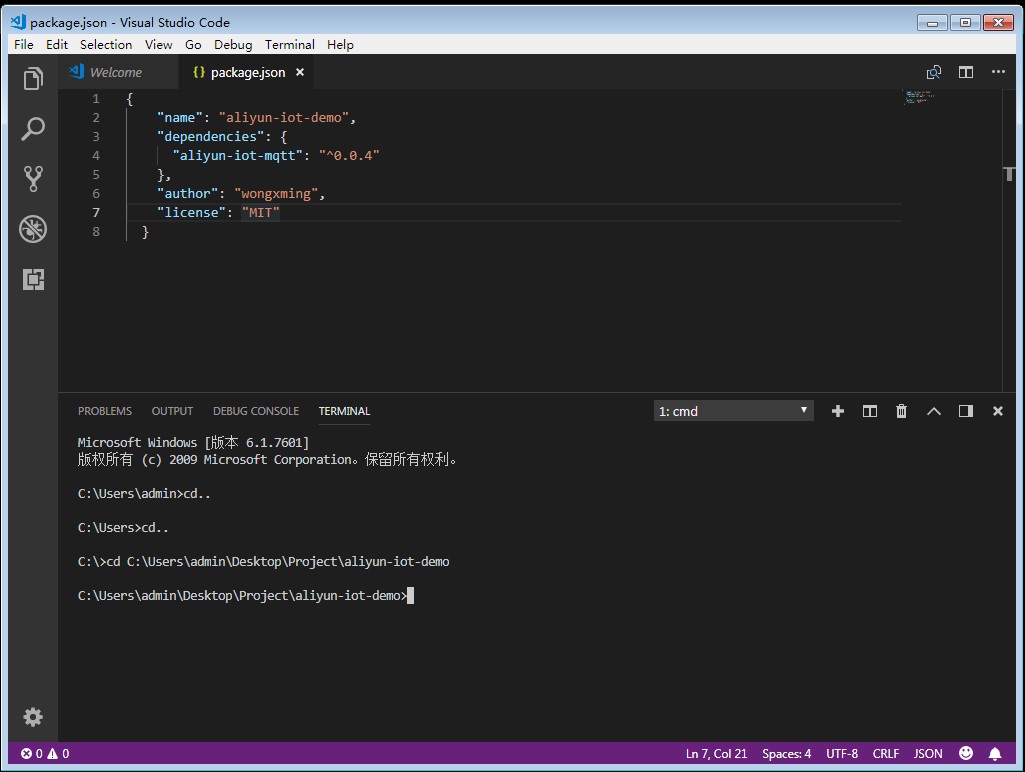
3.2 下载阿里云物联网套件硬件端SDK在VS Code中打开CMD界面 用CD指令找到项目所在路径
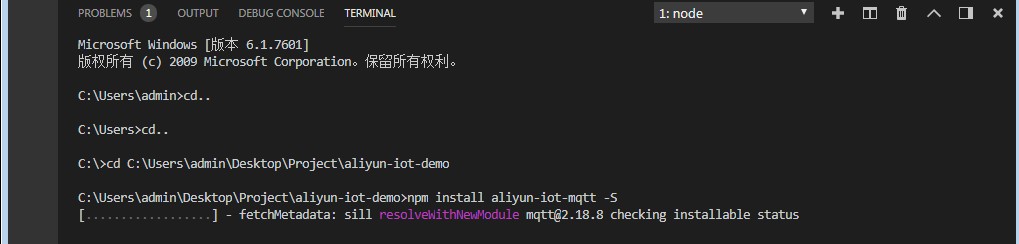
用CD指令找到项目所在路径 用NPM指令下载阿里IoT的MQTT库,笔者的下载进度卡住过,重试很多次才成功。文末有下载好的压缩包,复制到项目路径下即可。
用NPM指令下载阿里IoT的MQTT库,笔者的下载进度卡住过,重试很多次才成功。文末有下载好的压缩包,复制到项目路径下即可。 npm install aliyun-iot-mqtt -S
 3.3 创建Nodejs程序文件thermometer.js
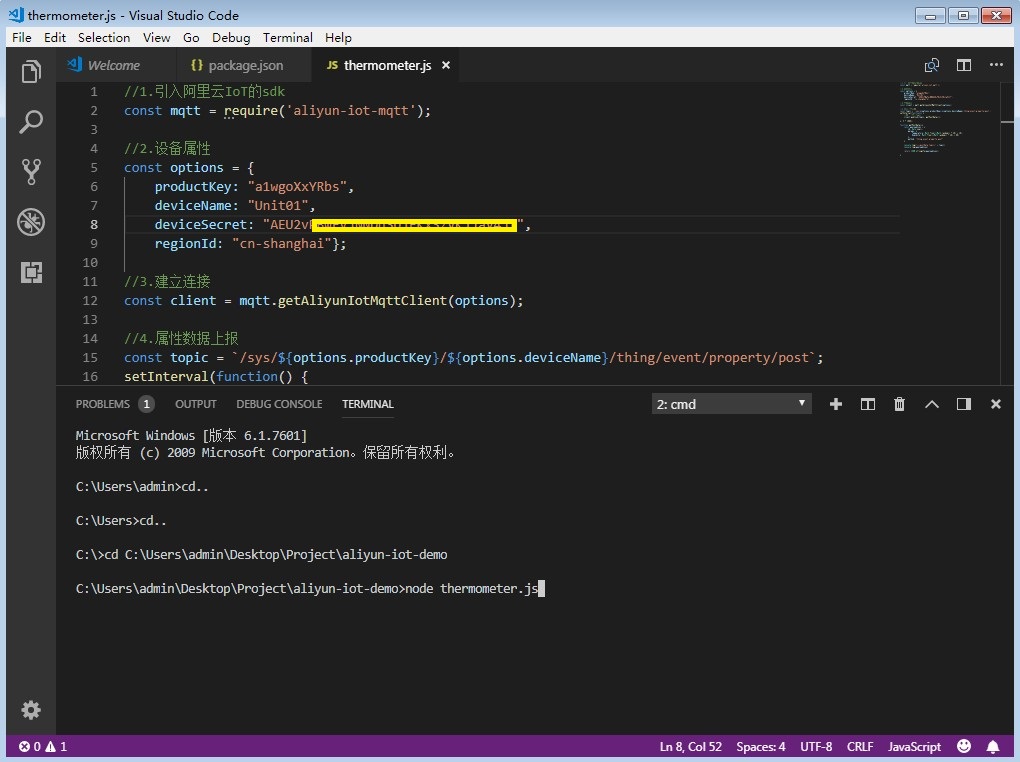
3.3 创建Nodejs程序文件thermometer.js //1.引入阿里云IoT的sdkconst mqtt = require('aliyun-iot-mqtt');//2.设备属性const options = { productKey: "产品productKey,这里是a1wgoXxYRbs", deviceName: "设备deviceName,这里是Unit01", deviceSecret: "设备的secret,AEU2vP略", regionId: "cn-shanghai"};//3.建立连接const client = mqtt.getAliyunIotMqttClient(options);//4.属性数据上报const topic = `/sys/${options.productKey}/${options.deviceName}/thing/event/property/post`;setInterval(function() { //发布数据到topic client.publish(topic, getPostData());}, 5 * 1000);function getPostData(){ const payloadJson = { id: Date.now(), params: { Temperature: Math.floor((Math.random() * 20) + 10), Humidity: Math.floor((Math.random() * 20) + 60) }, method: "thing.event.property.post" } console.log("===postData topic=" + topic) console.log(payloadJson) return JSON.stringify(payloadJson);}复制代码
 3.4 运行程序在CMD窗口输入指令,运行代码,启动设备终端
3.4 运行程序在CMD窗口输入指令,运行代码,启动设备终端 node thermometer.js
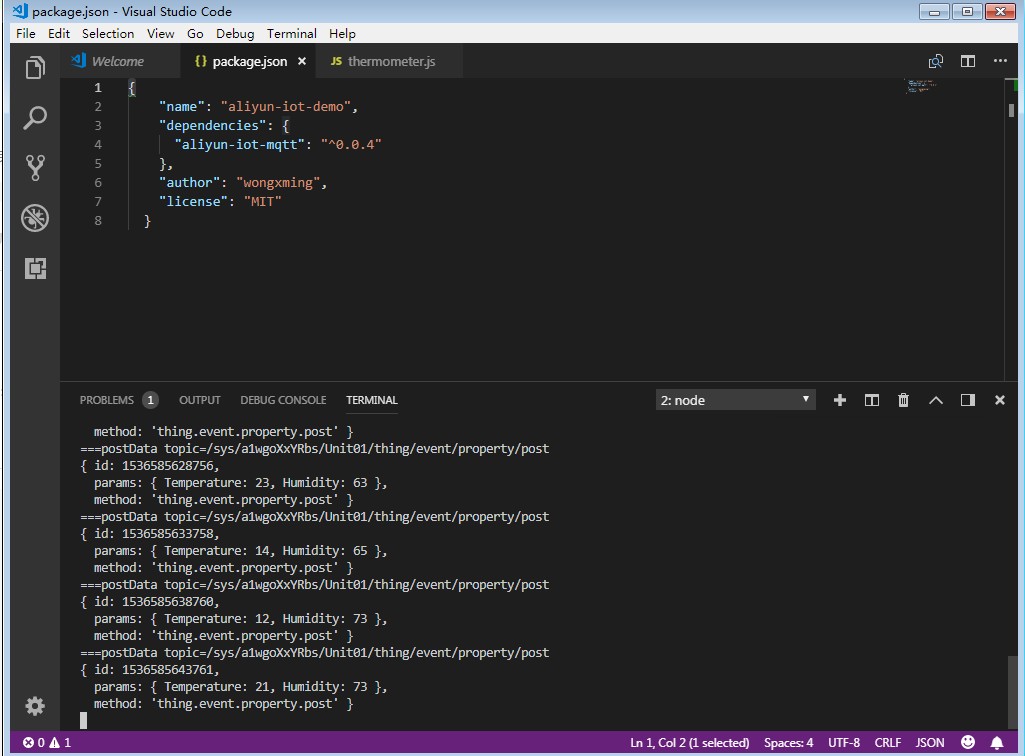
 程序会定期上传随机的温度和湿度数据
程序会定期上传随机的温度和湿度数据 第四章 最终效果回到控制台,在运行状态页面,激活 实时刷新,就可以看到温度和湿度值了
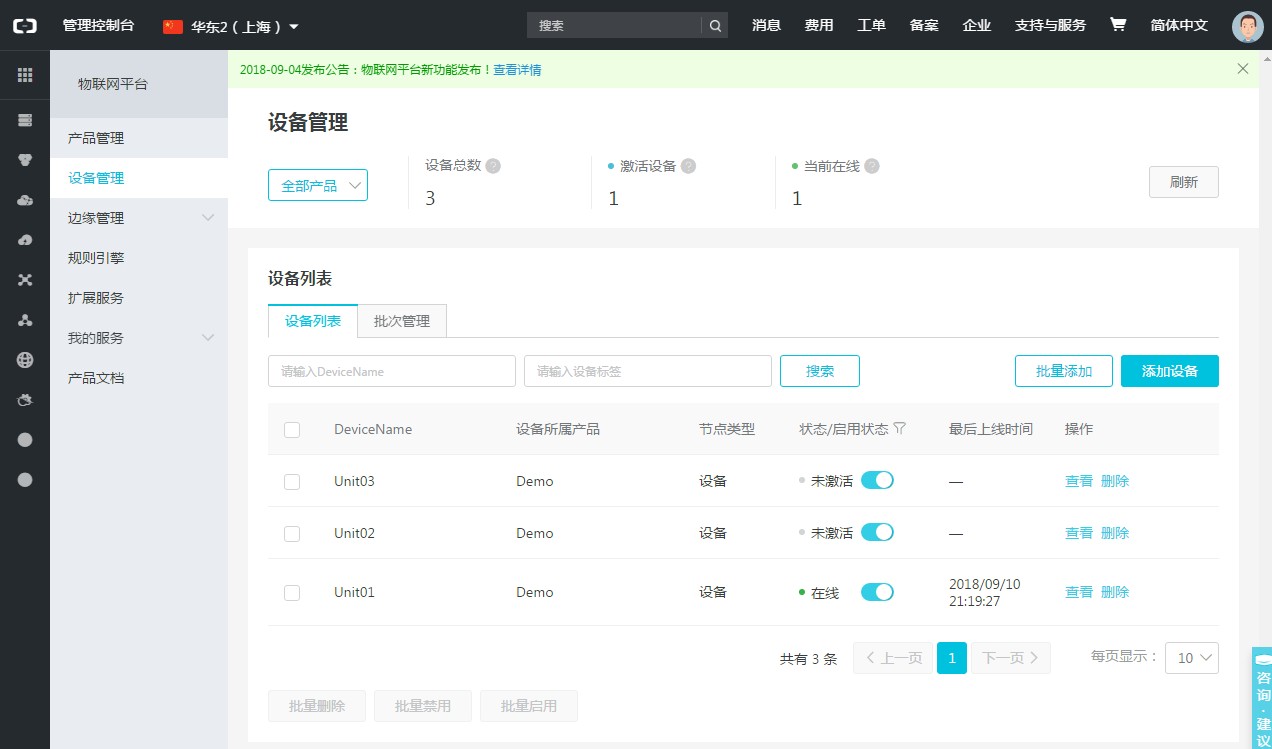
第四章 最终效果回到控制台,在运行状态页面,激活 实时刷新,就可以看到温度和湿度值了 回到设备管理界面,可以看到当前只有Unit01设备在线
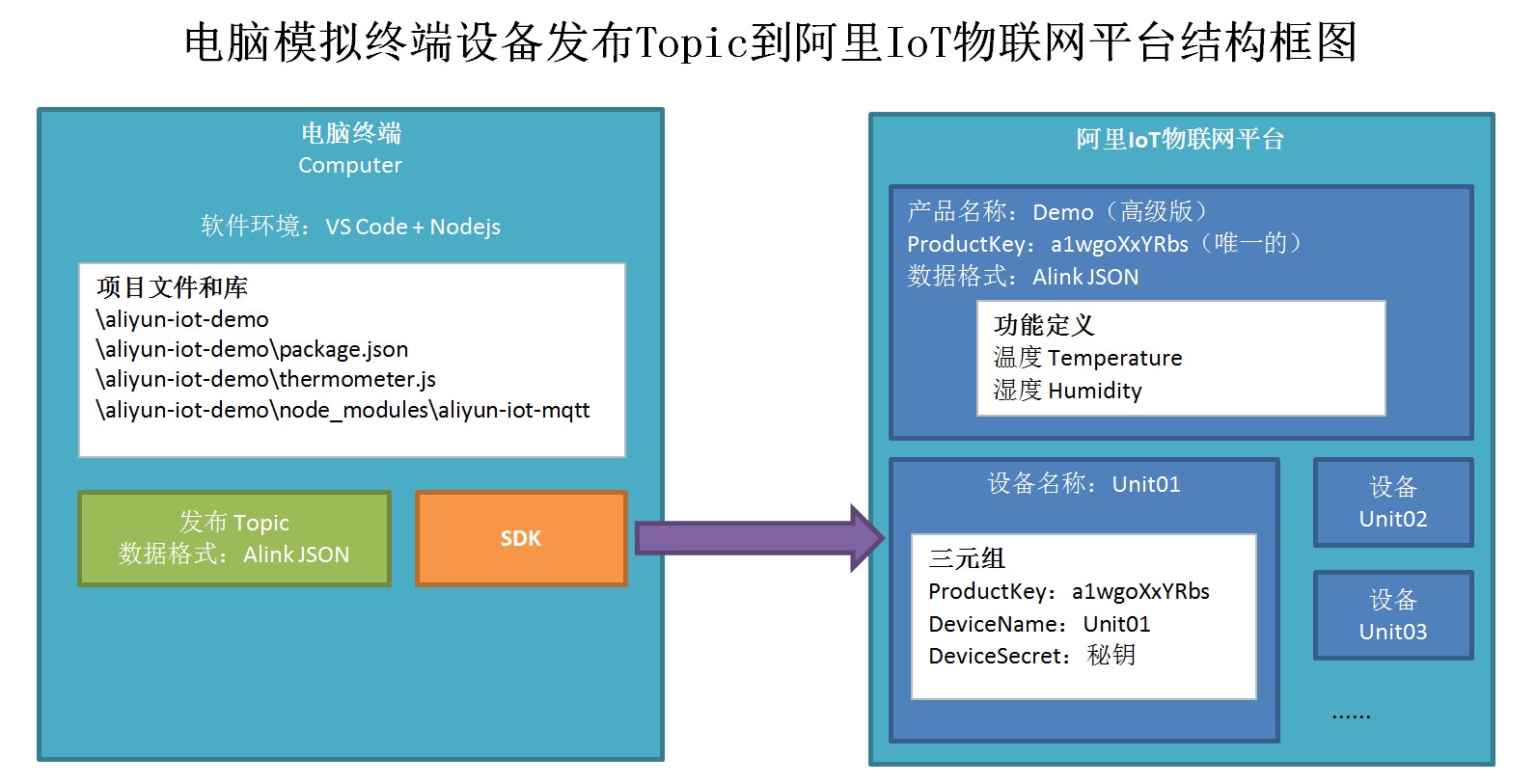
回到设备管理界面,可以看到当前只有Unit01设备在线 本例框图
本例框图
原文地址: